Cara Membuat Komentar Facebook Di Blog - Komentar facebook memPunyai tujuan untuk berinteraksi dengan para pengunjung blog. Kotak komentar facebook ini sangatlah penting karena seperti media yang terhubung langsung dengan pengunjung agar pengujung bisa lebih bebas memberikan suara nya kepada si pengelola blog. komentar inipun siapa saja bisa berkomentar karena semua orang mempunyai akun facebook.
Dan Kotak Komentar facebook ini berada bawah di setiap postingan blog dan berada di atas komentar blog bawaan blogger. jika sobat tertarik dengan tampilan komentar facebook ini bisa segera mempraktekkan langkah membuat komentar facebook terbaru ini. untuk melihat penampakan facebook komementar sobat bisa lihat gambar di bawah ini atau lihat langsung gambarnya yang ada di bawah artikel ini.
Penampakan gambar facebook di bawah postingan blog
Sebelum memulai meletakkan kode komentar facebook sobat di haruskan membuat semacam aplikasi facebook untuk mensinkronkan antara blog dan facebook. saya anggap semua sudah mempunyai akun facebook namun jika ada belum mempunyai akun bisa membuat akun facebook dengan lihat disini
Cara Membuat aplikasi ID Komentar facebook
1. Pertama klik link ini untuk membuat aplikasi facebook jika sudah sampai pilih register as developer
2. Pilih "lanjutkan"
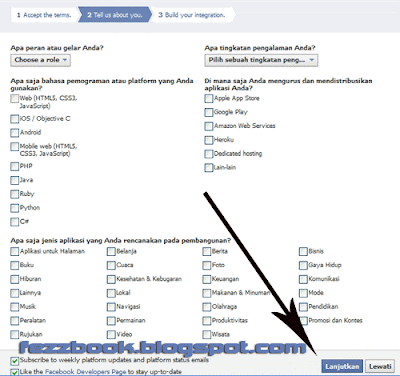
3. Jika muncul seperti gambar seperti ini sobat klik "lewati saja"
4. Namai aplikasi sobat dengan nama sembarang yang penting nama itu "valid"
5. Isi chaptha dahulu dan klik lanjutkan.
6. Aplikasi sudah selesai sobat tinggal isi di bagian website with facebook log in dengan alamat URL blog sobat. kemudian klik "simpan perubahan"
dan untuk melihat nomer ID facebooknya sobat tinggal melihat nomer ID Facebook nya. di bagian paling atas yang nantinya akan di pasangkan di blog sobat.
berikut langkah-langkah mudah membuat nya
1. Masuk ke Blogger
2. Pilih Tab TEMPLATE lalu di sampingnya klik EDIT TEMPLATE
3. Cari kode <head> yang biasanya ada di bagian atas atau jika sobat kesulitan mencari kodenya sobat bisa cari dengan menekan tombol CTRL + F di keyboard lalu masukkan kode <head> lalu tekan ENTER setelah ketemu sobat letakkan kode di bawah ini di bawah kode <head>
<meta content='845857439200006' property='fb:app_id'/>
<meta content='daniesh.alfie' property='fb:admins'/>
yang berwarna merah sobat ganti dengan nomer ID facebook atau ID profile facebook yang sobat dapatkan dari cara nomer/gambar nomer 6.
4. Cari kode </head> lalu letakkan kode di warna biru bawah ini di atasnya </head>
<script src='https://connect.facebook.net/en_US/all.js#xfbml=1'/>
<script src='http://code.jquery.com/jquery-latest.js'/>
<script type='text/javascript'>
function commentToggle(selectTab) {
$(".comments-tab").addClass("inactive-select-tab");
$(selectTab).removeClass("inactive-select-tab");
$(".comments-page").hide();
$(selectTab + "-page").show();
}
</script>
5. Yang berikut nya adalah mencari kode <data:post.body/> cara mencarinya sama dengan cara nomer 3. setelah ketemu dengan kode nya sobat tambahkan kode di bawah ini di bawah kode <data:post.body/> (jika kode <data:post.body/> ada 2 atau lebih maka letakkan kode warna biru ini di bawah kode <data:post.body/> yang paling bawah atau yang terakhir)
<!-- FORM KOMENTAR FACEBOOK -->
<b:if cond='data:blog.pageType == "item"'>
<div id='fb-root'/><script>window.fbAsyncInit = function() {
FB.init({appId : '845857439200006',
status : true,
cookie : true,
xfbml : true});};
(function() {var e = document.createElement('script');e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js';e.async = true;document.getElementById('fb-root').appendChild(e);}());</script><fb:comments data-width='600' expr:href='data:post.url' expr:title='data:post.title' migrated='1'/>
</b:if>
<!-- FORM KOMENTAR FACEBOOK -->
Keterangan :
Ganti kode warna merah dengan ID facebook sobat.
6. yang terakhir "simpan template"
Semoga artikel Cara menambah komentar facebook di bawah artikel blog bisa bermanfaat kepada sobat. selamat mencoba dan semoga sukses. terima kasih