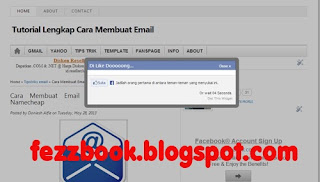
cara memasang fanspage melayang ini seperti dua mata pisau disatu sisi bisa membuat pengunjung kesel karena harus menutup widget setiap kali ingin membaca artkle di halaman lain. dan satu sisi cara ini bisa menambah jumlah fanspage facebook sobat dengan cepat. untuk melihat hasil nya sobat bisa gambar di bwah ini :
atau silahkan kunjungi link ini untuk melihat demonya sukur-sukur di like sekalian he..he...
berikut Cara Membuat Fanspage Facebook Melayang dengan Waktu Yang Di Tentukan :
1. Log in ke blogger sobat
2. Sobat cari tab menu Tata Letak/Layout
3. Pilih Add Gadget
4. Pilih HTML/Javascript
5. Kopy Kode warna biru di bawah ini lalu pastekan di dalam HTML javascript.
------------------------------------------------------
<style>#fblikepop { background-color: #fff; display: none; position: fixed; top: 200px; _position: absolute; /* hack for IE 6*/ width: 450px; border: 10px solid #6F6F6F; z-index: 200; -moz-border-radius: 9px; -webkit-border-radius: 9px; margin: 0pt; padding: 0pt; color: #333333; text-align: left; font-family: arial,sans-serif; font-size: 13px;} #fblikepop body { background: #fff none repeat scroll 0%; line-height: 1; margin: 0pt; height: 100%;} .fbflush { cursor: pointer; font-size: 11px !important; color: #FFF !important; text-decoration: none !important; border: 0 !important;} #fblikebg { display: none; position: fixed; _position: absolute; /* hack for IE 6*/ height: 100%; width: 100%; top: 0; left: 0; background: #000000; z-index: 100;} #fblikepop #closeable { float: right; margin: 7px 15px 0 0;} #fblikepop h1 { background: #6D84B4 none repeat scroll 0 0; border-top: 1px solid #3B5998; border-left: 1px solid #3B5998; border-right: 1px solid #3B5998; color: #FFFFFF !important; font-size: 14px !important; font-weight: normal !important; padding: 5px !important; margin: 0 !important; font-family: "Lucida Sans Unicode", "Lucida Grande", sans-serif !important;} #fblikepop #actionHolder { height: 30px; overflow: hidden;} #fblikepop #buttonArea { background: #F2F2F2; border-top: 1px solid #CCCCCC; padding: 10px; min-height: 50px;} #fblikepop #buttonArea a { color: #999999 !important; text-decoration: none !important; border: 0 !important; font-size: 10px !important;} #fblikepop #buttonArea a:hover { color: #333 !important; text-decoration: none !important; border: 0 !important;} #fblikepop #popupMessage { font-size: 12px !important; font-weight: normal !important; line-height: 22px; padding: 8px; background: #fff !important;} #fblikepop #counter-display { float: right; font-size: 11px !important; font-weight: normal !important; margin: 5px 0 0 0; text-align: right; line-height: 16px;}</style> <script src="http://www.google.com/jsapi"></script><script>google.load("jquery", "1");</script> <script type="text/javascript" src="http://connect.facebook.net/en_US/all.js#xfbml=1"></script> <script type="text/javascript"> //<![CDATA[
kakinetworkdotcom01username="Tuorial-Lengkap-Cara-Membuat-Email",
kakinetworkdotcom01title="Di Like Dooooong...",
kakinetworkdotcom01skin="02",
kakinetworkdotcom01time="15",
kakinetworkdotcom01wait="0",
kakinetworkdotcom01lang="en"
//]]> </script> <script type="text/javascript" src="http://yourjavascript.com/32054191417/asasa.js"></script><script type="text/javascript">
//<![CDATA[
$(document).ready(function(){$().kakinetworkdotcom({ closeable: true });});
//]]>
</script>
------------------------------------------------------
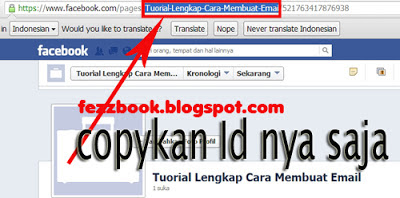
Keterangan Kode yang harus di rubah : - Perhatikan kode warna Hijau di atas kode tersebut adalah kode ID fanspage facebook sobat cara mendapatkannnya sobat cukup login ke fanspage sobat kemudian copykan ID fanspage sobat seperti gambar di bawah ini :
- Perhatikan kode warna Merah kode tersebut adalah kode kalimat/judul yang akan terlihat di widget/fanspage melayang
- sedangkan warna kuning adalah kode warna sobat bisa mengganti dengan kode pilihan sepeti 00, 01, 02,03, 04
- Kode warna Ungu adalah Kode waktu berpa lama widget atau fanspage facebook tampil. jika kode sobat 30 itu berari fanspage facebook melayang akan tampil selama 30 detik.
- Sedang kode warna JIngga/orange adalah kode kapan fanspage facebooknya akan tampil. jika sobat isi dengan angka 1 itu berarti ketika pengunjung membuka halaman blog sobat baru akan muncul setelah waktu 1 detik.
- sedangkan en adalah kode bahasa
5. Setelah Kode sudah dirubah sobat tinggal klik simpan.
6. Selesai
sepertinya hanya itu saja Cara Membuat Fanspage Facebook Melayang dengan Waktu Yang Di Tentukan semoga berhasil dan bermanfaat ...